Página web
Sección donde se pueden configurar aspectos de la página web.
Puedes configurar aspectos relacionados con el diseño, cabecera y pie de página, animales, bloques, estilos personalizados, integrar Google Analytics, etc...
General
Mantenimiento
Puedes poner la página web en mantenimiento. Esto implicará que quede innacesible. Puedes utilizar esta opción si estás haciendo cambios en el diseño.
También puedes añadir un texto de mantenimiento para que avises a los usuarios de cuánto tiempo aproximado va a estar en mantenimiento
Desactivar página web
Con esta opción se desactiva por completo la página web y redirige automáticamente al panel de administración.
Esta opción es útil para las asociaciones que quieran gestionar sus datos usando el proyecto pero no quiera una página web pública.
SEO (Buscadores)
Puedes elegir un título y descripción de página optimizado para buscadores.
Diseño
En esta sección puedes configurar diferentes aspectos de la página web como su disposición, fondo, color principal, bordes y separación entre bloques.
Cabecera
Puedes configurar la disposición de la cabecera de la página web y su tipo (Logo, banner...).
También puedes especificar una cabecera especial para móviles distinta a la de pantallas más grandes.
Si selecciona una disposición con enlaces, podrás añadir hasta 6 enlaces que aparecerán a un lado o a otro dependiendo de la configuración que hayas elegido.
Página principal
Puedes configurar la disposición de bloques de la página principal. Por defecto hay un bloque creado de Listado de artículos, pero puedes crear otros de tipo animal, personalizado, etc... De esta forma puedes darle un toque más personal a la pantalla principal de la página web.
Animales
En esta sección puedes configurar todos los aspectos relacionados con los animales y su forma de mostrarse en la página web.
Pie de página
Puedes configurar la disposición del pie de página y añadir enlaces personalizados. No olvides añadir enlaces a páginas como "Quiénes somos", "La asociación", "Contacto"...
Bloques
Los bloques son elemenos visuales que puedes configurar en las barras laterales de la página web.
Puedes añadir bloques de enlaces, personalizados, de una categoría de artículos, buscador de animales, listado de animales, etc...
Puedes ordenar los bloques a placer. Tendrás 2 columnas: Lado izquierdo y Lado derecho donde podrás arrastrar con el icono de mover el bloque, los bloques a la columna que quieras.
Si arrastras un bloque a la casilla de Deshabilitados, permanecerá inactivo pero conservarás la configuración del bloque.
Si arrastras un bloque a la casilla de Para eliminar, el bloque se eliminará del sistema una vez pulses en Guardar.
Generar un enlace
La forma más fácil de generar un enlace es abrir la página web pública en otra pestaña, ir al artículo/página que quieras, copiar la dirección url completa y pegarla en la casilla de Enlace.

Generar un enlace de animales
Para generar un enlace a un listado de animales es tan sencillo como crear una Página de tipo Animales y configurarla según vuestras necesidades. Puedes ver más información pulsando aquí.
Integraciones
Google Analytics
Puedes integrar de momento Google Analytics para tener una visión de las visitas que recibe vuestra página web pública.
Google reCAPTCHA
Guía paso a paso para configurar Google reCAPTCHA
¿Qué es un CAPTCHA y por qué es importante?
Ejemplo de reCAPTCHA
Un CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) es un mecanismo de seguridad que se utiliza para diferenciar entre usuarios humanos y bots automáticos. Se usa para prevenir accesos no autorizados, ataques de spam y abuso de formularios en sitios web.
Google ofrece reCAPTCHA, una versión avanzada de CAPTCHA que facilita la verificación humana sin necesidad de resolver desafíos complicados.
Tipos de reCAPTCHA
Google proporciona diferentes versiones de reCAPTCHA:
- reCAPTCHA v2: El usuario debe marcar una casilla "No soy un robot" o resolver un desafío.
- reCAPTCHA v3: Funciona en segundo plano y asigna una puntuación basada en el comportamiento del usuario, sin requerir interacción.
- reCAPTCHA Enterprise: Diseñado para empresas con mayores necesidades de seguridad.
En nuestra aplicación, utilizamos Google reCAPTCHA v2 para proteger formularios y evitar interacciones no deseadas por bots. Los demás tipos no están soportados.
¡Configura Google reCAPTCHA paso a paso!
1. Crear una cuenta en Google reCAPTCHA
- Ve a Google reCAPTCHA.
- Inicia sesión con tu cuenta de Google.
- Completa el formulario de registro:
- Etiqueta: Un nombre para identificar tu reCAPTCHA (ej. "Mi Sitio Web").
- Tipo de reCAPTCHA: Selecciona reCAPTCHA v2.
- Dominios: Agrega los dominios donde usarás reCAPTCHA (ej.
arcanoecordoba.es,arcanoecordoba.sukycms.com). Recuerda poner ambos en caso de que tengas configurado un dominio personalizado en el proyecto. - Propietarios: Tu correo electrónico (puedes agregar más).
- Acepta los Términos del servicio y haz clic en Enviar.
2. Obtener las claves de API
Una vez registrado tu sitio, obtendrás:
- Clave del sitio (Site Key).
- Clave secreta (Secret Key).
Guarda estas claves, ya que las usarás en la configuración de tu aplicación.
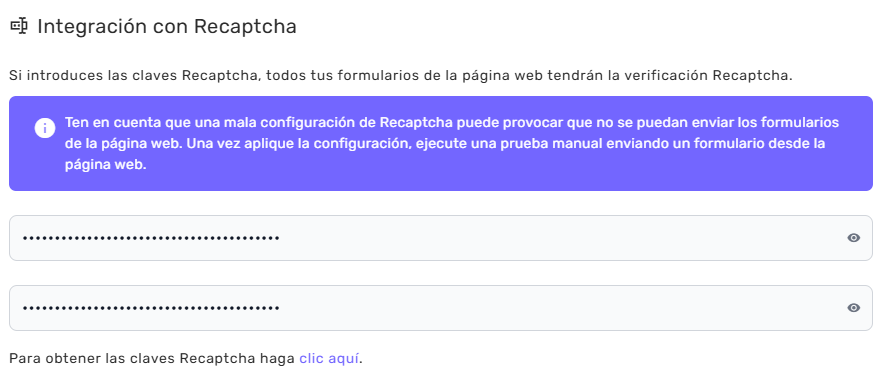
3. Configurar Google reCAPTCHA en tu sitio web
Para configurar reCAPTCHA en tu página web accede a la subsección Integraciones dentro del Panel de Administración, en la sección Página web y rellene los datos acorde a su configuración.
Si tienes dudas o necesitas ayuda con la configuración, revisa la documentación oficial de Google reCAPTCHA. ¡Buena suerte!
Estilos
Aquí puedes añadir estilos CSS para modificar el diseño de la página web.
Cuidado
Si no tienes conocimientos puedes romper el diseño de la página web.
Dominio personalizado
Esta sección está aún en desarrollo, si quieres configurar un dominio personalizado, contacta por correo electrónico o mediante el grupo de Telegram.